|
|
|
 |
|
|
| |
|

|
홈페이지를 제작할 때 테이블을 이용하면 레이아웃을 잡기가 훨씬 더 편리합니다. 거의 모든 홈페이지의 구조는 테이블로 되어 있다고 해도 과언이 아닐 것입니다.
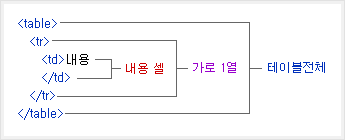
테이블의 구성은 다음과 같습니다.
|

|
1. 테이블의 시작과 끝은 <table>~</table>로 구성됩니다.
2. 가로 한 열의 모든 셀은 <tr>~</tr>로 둘러싸며, 그 안에 들어가는 내용은 <td>~</td>로 둘러쌉니다.
|
|

|
|
<table border="1">
<tr>
<td>회사명</td>
<td>주소</td>
<td>연락처</td></tr>
<tr>
<td>콘텐츠</td>
<td>서울 금천구 가산동</td>
<td>2026-2000</td></tr>
<tr>
<td>NIDA</td>
<td>서울</td>
<td>123-456</td></tr>
</table>
|
|
 |
|
|
|
 |
|
|
|